
안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.
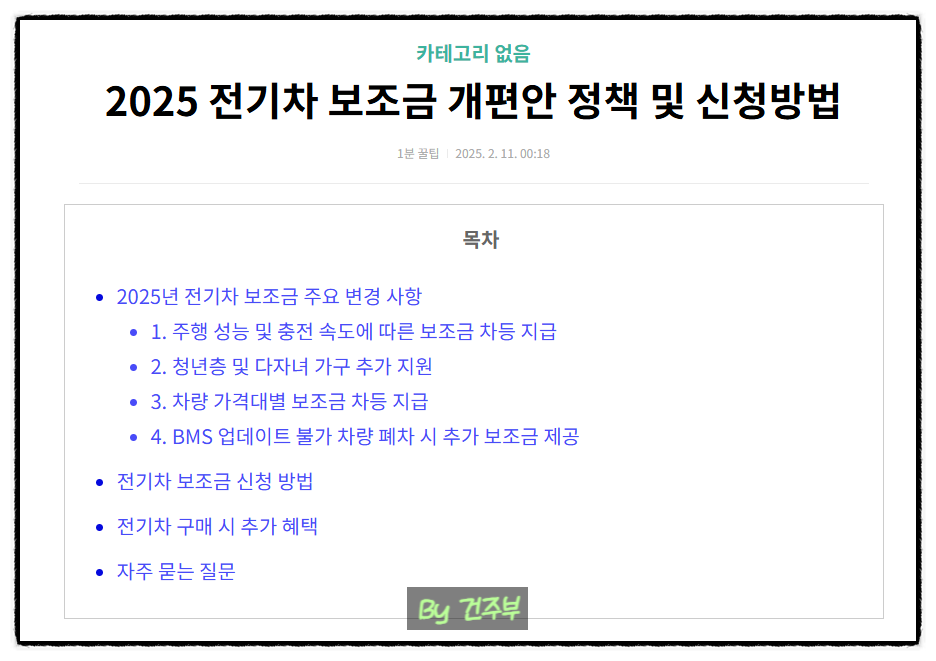
티스토리 블로그를 보면 다음과 같이 자동으로 목차가 작성돼있는 글을 볼 수 있습니다.
이는 티스토리 관리 화면에 HTML과 CSS를 일부 편집해야 얻을 수 있는 효과입니다.

예) 티스토리 블로그에서 글의 목차를 자동으로 생성해 글 앞에 만들어진 모습
오늘 포스팅에서는 앞서 말씀드렸듯이 목차를 자동으로 생성하는 방법에 대하여 작성하도록 하겠습니다.
일부 HTML을 다루는 내용이 포함되어 있으나 한 땀 한 땀 천천히 따라오시면 되니까 그리 겁먹을 필요는 없으세요.^^
저도 한땀 한땀 따라 하며 블로그를 작성하였으니 일부 시행착오도 함께 겪으실 수 있습니다.
시작합니다.

[1]. 공개 jquert.toc 파일 다운로드
티스토리 블로그에 자동으로 글 목차를 만들어 주는 공개 소스가 있습니다.
해당 2개의 파일을 다운로드한 뒤 티스토리 관리 화면에서 파일을 업로드해 줘야 합니다.

[2] jquery.toc 파일 업로드
다운로드한 2개의 파일을 티스토리 관리에서 스킨에 업로드합니다.
◆작업 경로 : 블로그 관리 > 스킨 편집 > HTML 편집 >파일 업로드 >추가
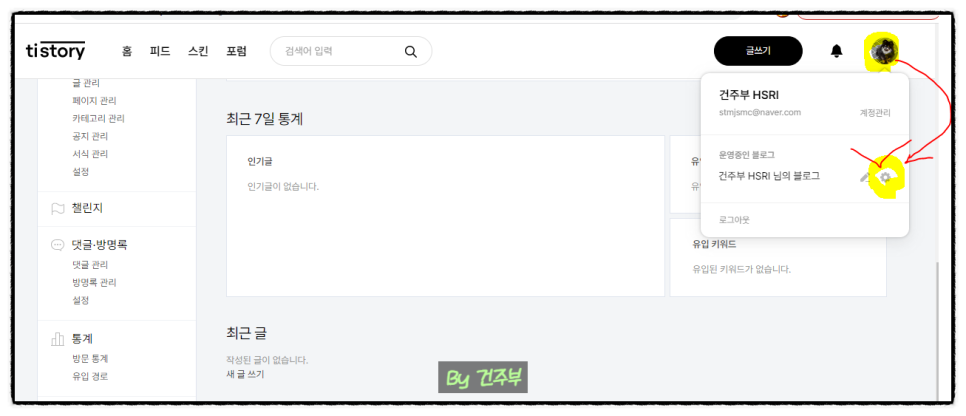
1. 블로그 관리를 클릭한다
내 블로그 이미지를 클릭하면 아래 "톱니바퀴"를 클릭하면 "블로그 관리" 화면으로 이동합니다.

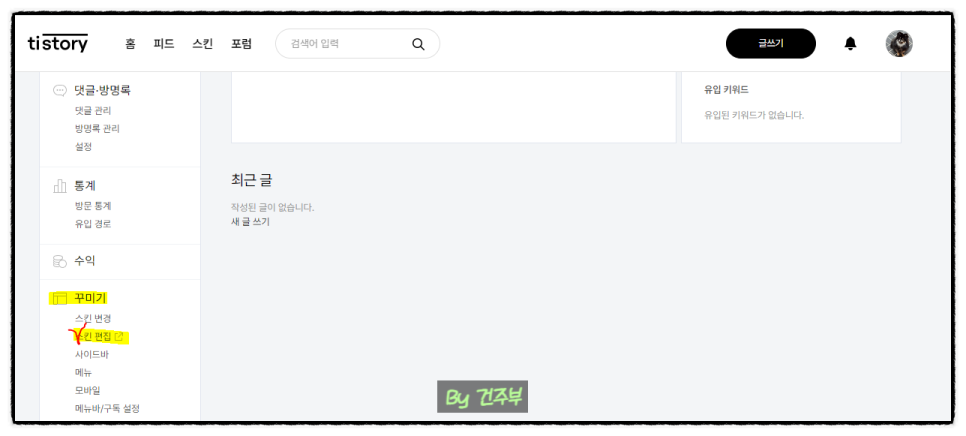
2. 관리 메뉴의 "꾸미기/스킨 편집"을 클릭합니다.

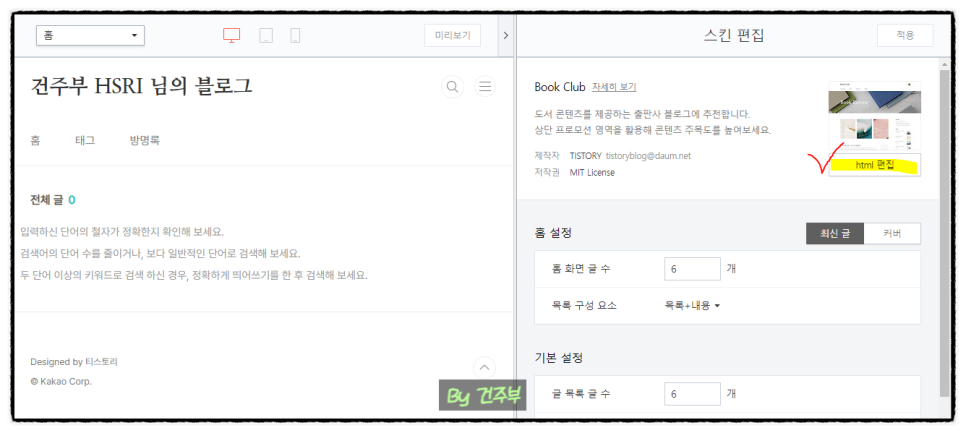
3. 새롭게 창이 뜨면 오른쪽 "html 편집" 버튼을 클릭합니다.

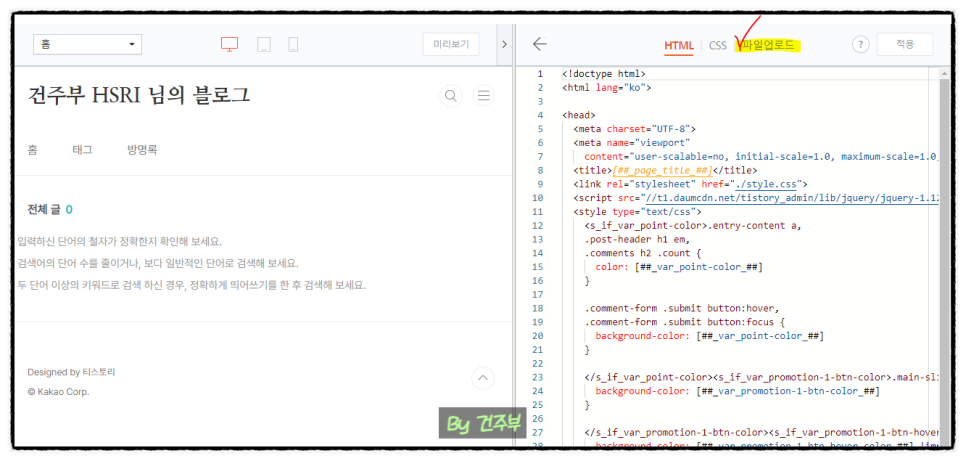
4.HTML 코드가 우측 화면에 나타납니다. 상단의 "파일 업로드"를 클릭합니다.

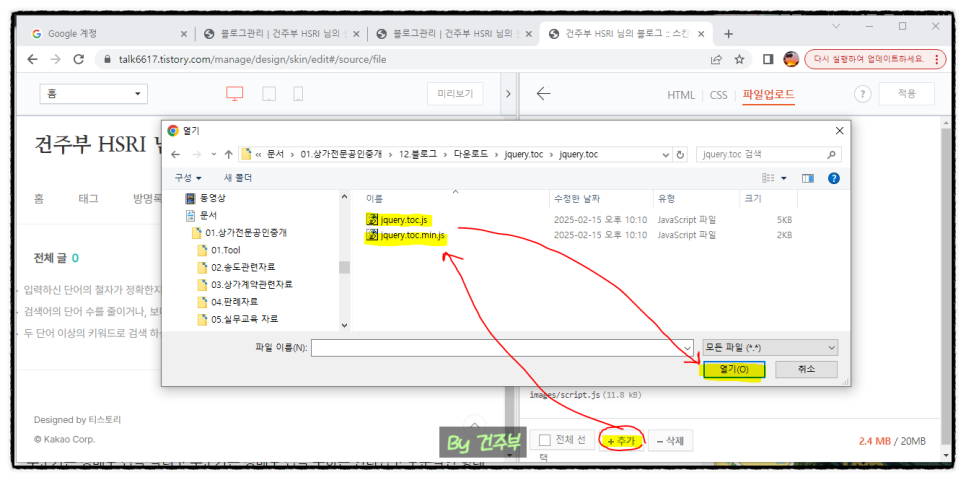
5. 하단의 "+추가"버튼을 클릭하고 앞서 다운로드해 놓은 2개의 파일을 추가합니다.

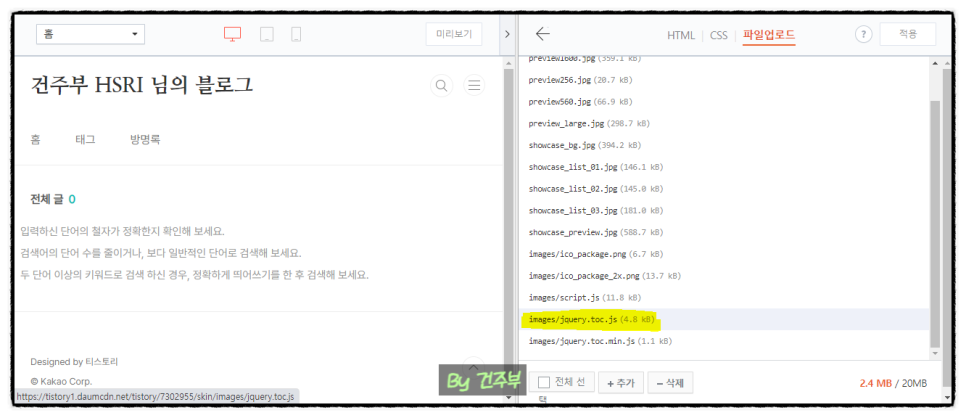
6. 업로드한 파일 중 "jquery.toc.js"라는 파일을 클릭 후 오른쪽 마우스를 누르고 "링크 주소 복사"를 클릭한 뒤 별도로 메모장에 저장해 둡니다
"https://tistory1.daumcdn.net/tistory/7302955/skin/images/jquery.toc.js"


[3] HTML 코드 삽입
◆ 작업 경로 : 블로그 관리 > 스킨 편집 > HTML 편집 >HTML
1. 스킨 편집의 HTML로 이동 후 아래 코드를 복사해서 </head> 윗부분에 넣어 주고 "적용"을 클릭한다.
(해당 코드는 일괄로 글 하단에 "티스토리 html.txt"로 첨부해 두었으니 참조하세요^^
<!-- 목차-1 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차-1 끝 -->

HTML을 클릭해서 나온 화면에 </head>를 찾아 바로 위에 상단의 코드를 붙여 넣고 적용을 클릭한다
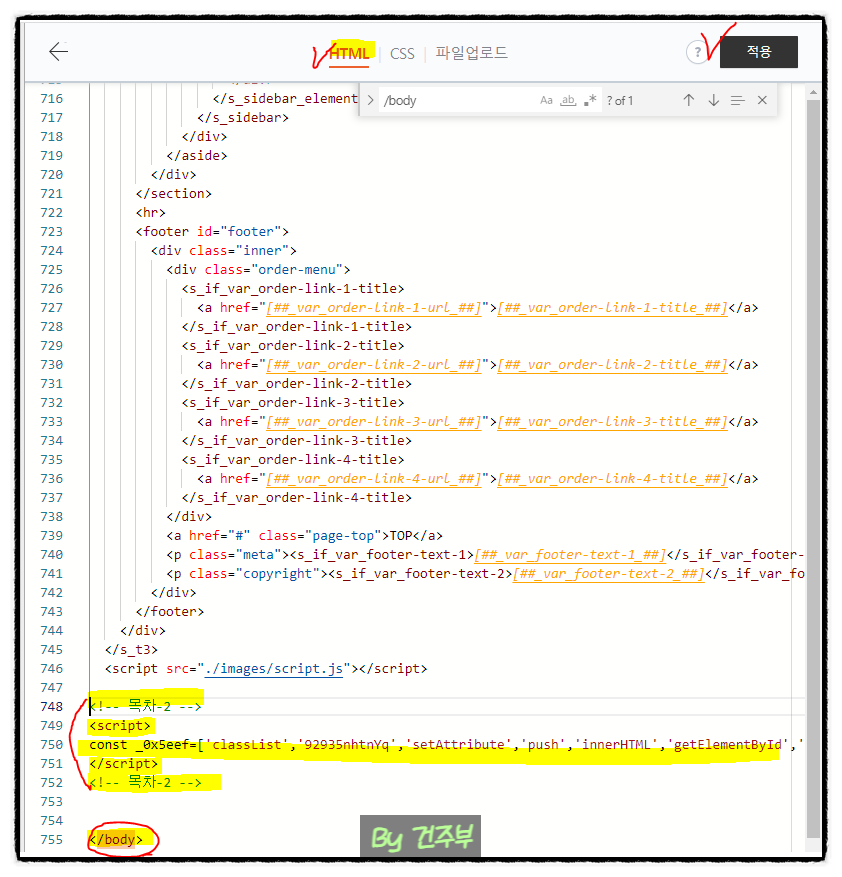
2. 스킨 편집의 HTML로 이동 후 아래 코드를 복사해서 </body> 윗부분에 넣어 주고 "적용"을 클릭한다.
(※해당 코드는 일괄로 글 하단에 "티스토리 html.txt"로 첨부해 두었으니 참조하세요^^)
<script>
const _0x5eef=['classList','92935nhtnYq','setAttribute','push','innerHTML','getElementById','toLowerCase','tt_adsense_top','another_category','style','//p[contains(text(),\x27[목차]\x27)]','1954669aacfHB','div','appendChild','toc-
:
:
_0xd72dc='\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-le(_0x388803(0x102));_0x3ed036[_0x388803(0xfd)]=_0xd72dc,_0x2117e2[_0x388803(0x10e)](_0x3ed036,_0x407aa0);}
</script>
(코드가 너무 길어 일부를 생략하여 작성하였습니다. 실제 코드는 첨부되는 문서를 참조하세요)
</body>를 찾아서 그위에 상기 코드를 넣어 줍니다.

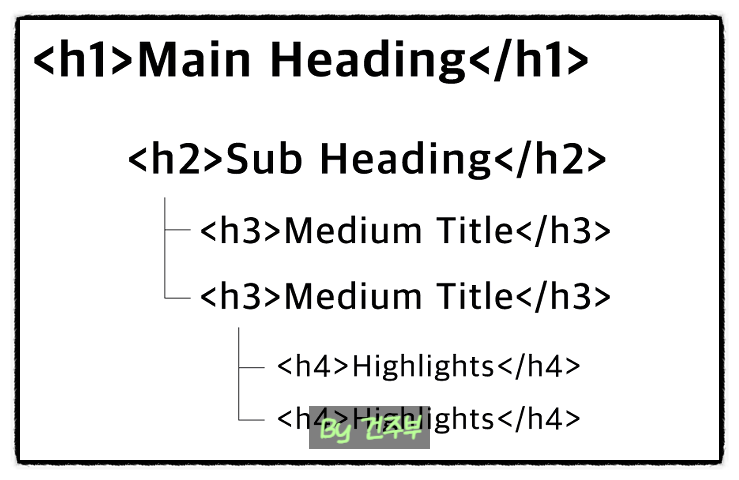
코드를 보시면 제목 코드인 "h2, h3, h4"가 있습니다.
이 부분은 목차에 보이는 소제목들의 순서입니다.
h2 대 제목 아래 h3 소제목이 나열되고 그 아래 h4 제목이 나열되는 형식입니다.
필요에 따라 목차에 보여줄 필요가 업슨 부분은 삭제하셔도 무방합니다.

heading 크기 범례
여기까지 완료하셨다면 기본적인 목차 만들기는 완료되었습니다.
수고 많으셨습니다.
건주부도 수고 많았습니다(쓰담 쓰담^^)
이젠 글을 쓰시면 자동으로 목차가 완성되어 있는 것을 확인하실 수있습니다.

목차가 자동으로 저장되어 있는 모습
구글애드센스 1탄 ~ 6탄
2025.03.20 - [tistory꾸미기] - 구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법
구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법
구글 애드센스 1탄 : 티스토리 블로그 최적화(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.구글에서 따박따박 수익을 바는 블로그를 상상해 보셨나
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법
구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법
구글애드센스 2탄 글 쓰는 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.앞서 티스토리 블로그 생성과 최적화에 대하여 알아보았습니다.이번 포
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 3탄 - 티스토리 블로그 목차 자동 생성 방법
구글애드센스 3탄 - 티스토리 블로그 목차 자동 생성 방법
안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.티스토리 블로그를 보면 다음과 같이 자동으로 목차가 작성돼있는 글을 볼 수 있습니다.이는 티스토리 관리 화면에 HTML과 CSS를 일부 편집
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 4탄 - 티스토리 소제목 서식 적용 방법과 HTML 코드 첨부
구글애드센스 4탄 - 티스토리 소제목 서식 적용 방법과 HTML 코드 첨부
구글애드센스 4탄 티스토리 소제목 서식 적용 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.티스토리 블로그의 가독성을 높이기 위하여 소제목
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법
구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법
구글애드센스 5탄 : 가비아 도메인 티스토리 블로그 연결(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.구글 애드센스 고시를 통과하려면 티스토리
hsrinvest.com
2025.03.25 - [tistory꾸미기] - 구글 애드센스 6탄 - 구글 애드센스 승인받기! 티스토리 블로그 연동 방법 완벽 정리
구글 애드센스 6탄 - 구글 애드센스 승인받기! 티스토리 블로그 연동 방법 완벽 정리
구글 애드센스 6탄 : 애드센스 승인과 티스토리 블로그 연동 방법(글 그림 : 건주부, 그림 출처 : Canva)안녕하세요~ 건강 주식 부동산 전문가 건주부입니다.드디어 구글 애드센스에 승인을 요청
hsrinvest.com
'tistory꾸미기' 카테고리의 다른 글
| 구글애드센스 5탄 - 가비아 도메인 생성과 블로그 연결 방법 (3) | 2025.03.25 |
|---|---|
| 구글애드센스 4탄 - 티스토리 소제목 서식 적용 방법과 HTML 코드 첨부 (2) | 2025.03.25 |
| 구글애드센스 2탄 - 애드센스 승인을 받기 위해 블로그 글 쓰는 방법 (3) | 2025.03.25 |
| 티스토리에 유튜브 동영상 추가하는 방법 및 구글 SEO 최적화 팁 (1) | 2025.03.24 |
| 구글애드센스 1탄 - 티스토리 블로그 생성과 최적화 방법 (3) | 2025.03.20 |



